Самый простой образовательный onEdit() скрипт, который можно написать
onEdit() – "простой триггер", скрипт, названный так будет запускаться при редактировании любой ячейки Таблицы, в которой он сохранён.
Чтобы разобраться в механике напишем скрипт:
function onEdit(e) {
Browser.msgBox(JSON.stringify(e));
}
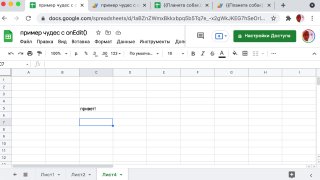
На ГИФ видно, что происходит – при редактировании любой ячейки Таблицы скрипт (без запуска) выводит окно Browser.msgBox(...) c объектом редактирования, который превращен в строку JSON.stringify(e).
Через объект (событие) редактирования вы можете обратиться к объектам
range https://developers.google.com/apps-script/reference/spreadsheet/range,
spreadsheet https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet,
user https://developers.google.com/apps-script/reference/base/user,
а также сразу из объекта можно получить координаты диапазона редактирования
e.range.columnEnd (columnStart, rowEnd, rowStart)
или введённое в ячейку значение e.value или предыдущее значение e.oldValue